create-react-app firebase로 배포하기

firebase란?
hosting, realtime database 등 웹 / 모바일 개발에 필요한 다양한 기능을 제공해주는 구글의 서비스다.
your-app-name.fisebase.com 형태의 도메인을 제공해주므로 hosting 기능과 같이 사용한다면 쉽게 react-app을 배포할 수 있다.
create-react-app으로 앱 만들기
node.js는 설치되어있다고 가정한다.
// create-react-app 설치하기
npm install -g create-react-app
// 앱 초기화
create-react-app hello-firebase
생성된 파일 중 src/App.js을 열고 다음과 같이 고치자.
import React, { Component } from 'react';class App extends Component { render() { return ( <div className=“App”> <h1>Hello!! Firebase!!</h1> </div> ); } }
export default App;
firebase 앱 생성
https://firebase.google.com 로 접속한 후 구글 로그인을 한 후, 콘솔로 이동한다.
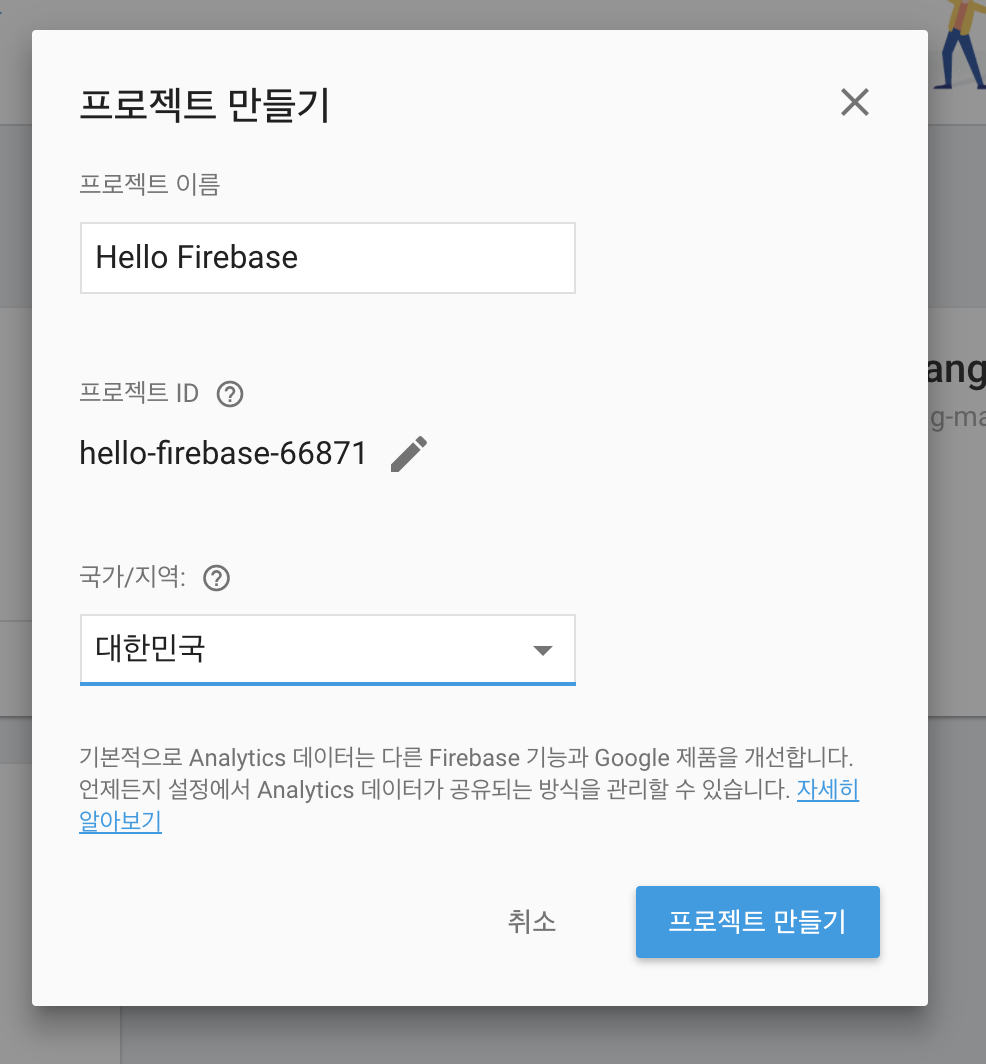
프로젝트 추가 버튼을 누른 뒤 프로젝트 폼을 아래와 같이 채워넣고 프로젝트 만들기 버튼을 누른다.

firebase tools
node.js 기반으로 firebase tools를 제공한다.
아래와 같이 firebase tools를 설치 한 후, 로그인을 해주자.
npm install -g firebase-tools
firebase login // 최초 1회 필요
설치 후 프로젝트 폴더에서 아래와 같이 입력한다.
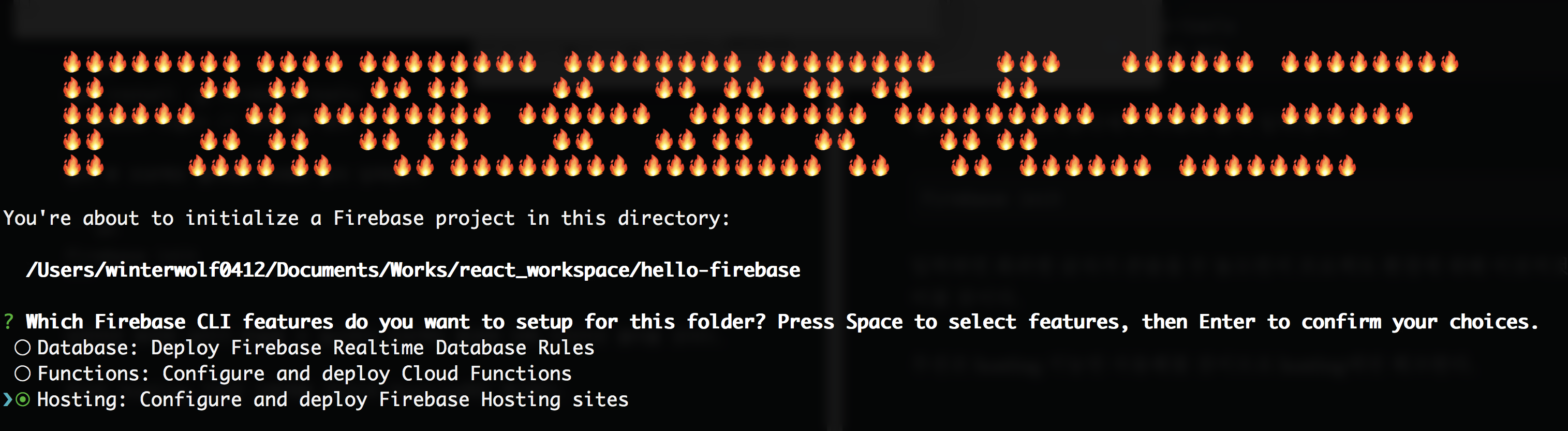
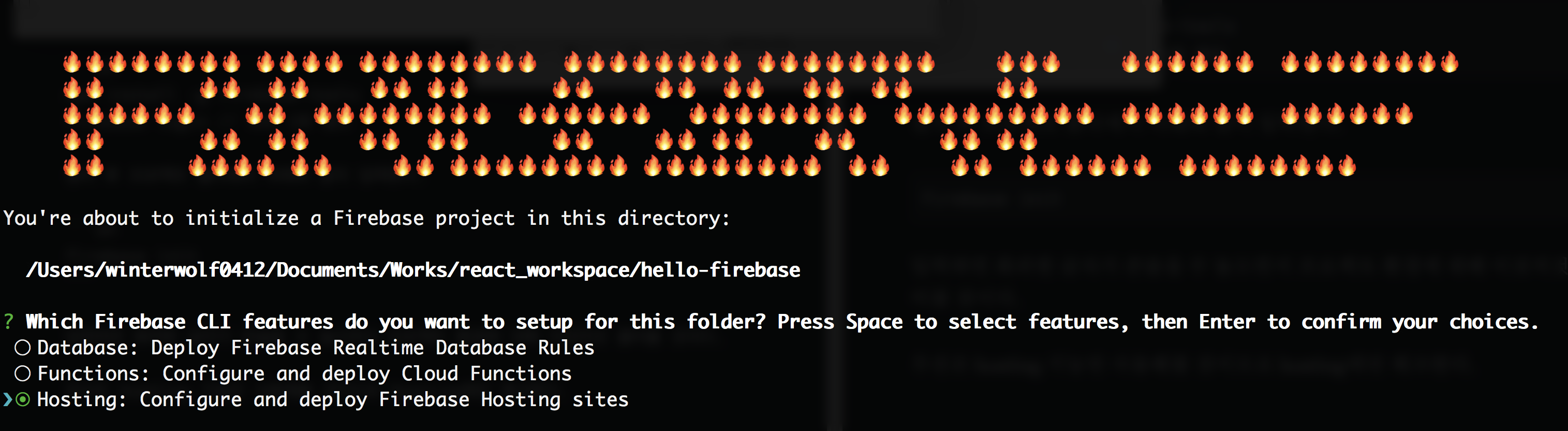
firebase init
입력하면 화려한 글자가 콘솔을 수 놓으면서 프로젝트 환경에 대해 이것저것 물어볼 것이다.
우선은 hosting 기능만 사용해볼 것이므로 hosting에만 체크한다.

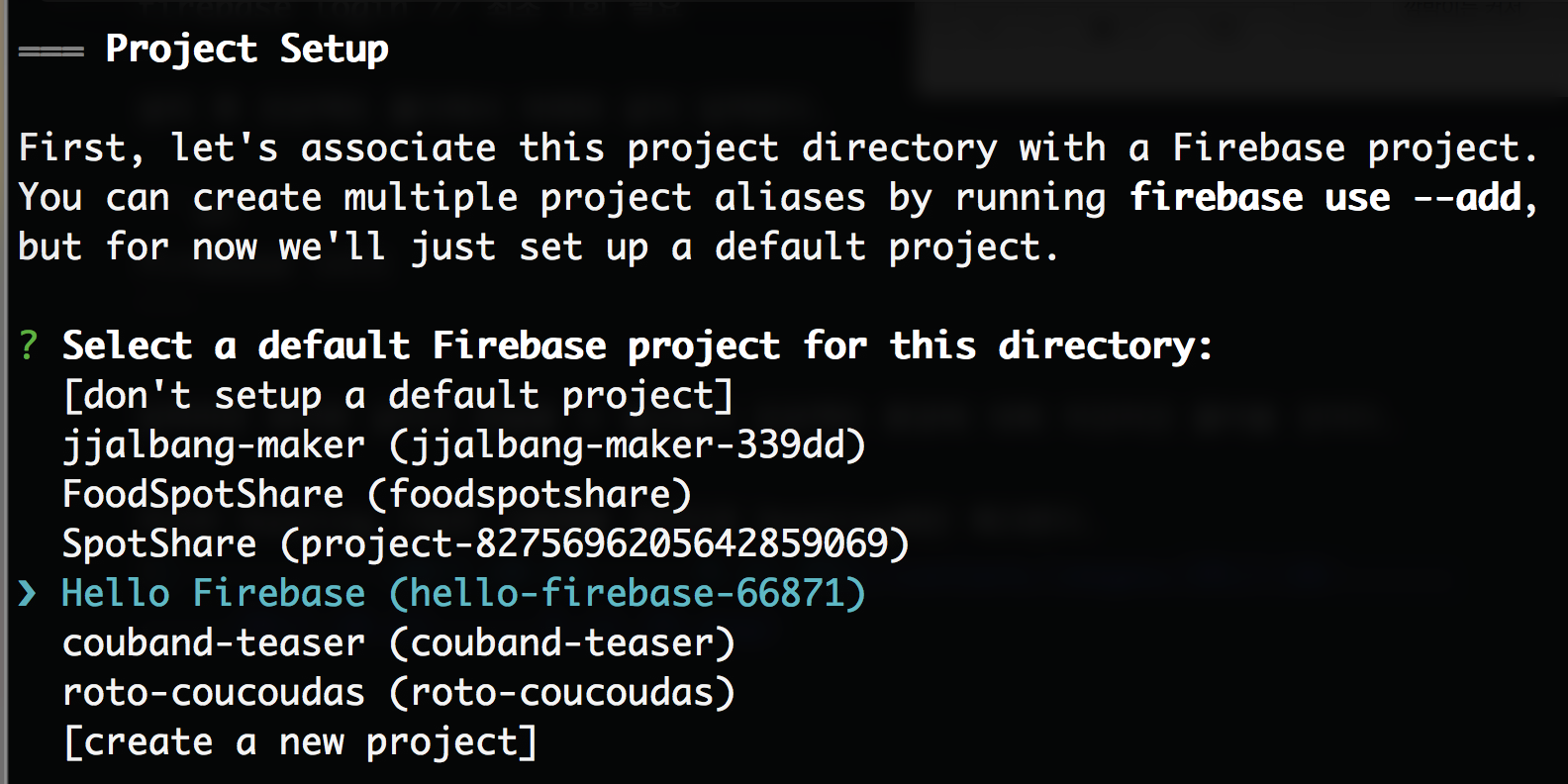
그러면 생성을 해놓은 프로젝트들이 나올 것이다.
위에서 생성한 프로젝트를 선택하자.

그러면 public 디렉토리를 물어볼 것이다. create-react-app에선 기본적으로 build 폴더에 빌드된 자원들을 넣으므로 build를 입력한다.

다음으로 SPA 앱이냐고 물어보는데 일단 N을 입력하자.


위에서 세팅한 내용들은 firebase.json을 고쳐서 수정할 수 있다.
build 하기
프로젝트 폴더에서 아래와 같이 입력하자.
npm run buildor
yarn build
build 폴더에 각종 자원들이 생성될 것이다.
deploy 하기
아래와 같이 입력한다.
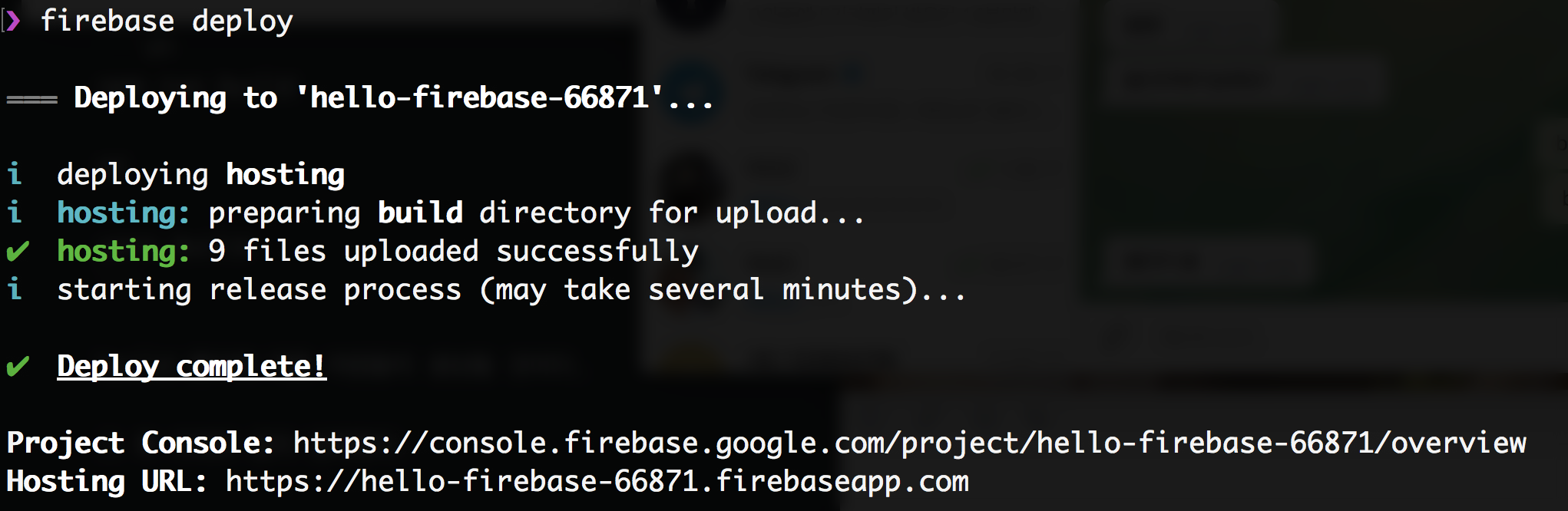
firebase deploy
그러면 build 폴더가 firebase project로 배포 될 것이다.

배포 후 Hosting URL로 접속하면 배포가 잘 된 것을 확인할 수 있다.