gatsby.js로 밴드 홈페이지를 만들어보자 - 1

gatsby.js
gatsby.js 는 React를 이용해 정적 사이트를 생성해주는 도구이다.
이 글은 gatsby.js 자체의 사용법 보다는 이걸 이용한 튜토리얼에 가깝다. gatsby.js 자체에 대한 글은 Outsider님의 블로그에 적힌 포스트를 참고하도록 하자.
gatsby.js에는 여러가지 장점이 있는데, 이러한 장점을 이용해 밴드 홈페이지를 만드는 것에 대해 정리해봤다.
장점
seo와 open graph 처리
create-react-app으로 만든 웹페이지는 기본적으로 index.html를 기준으로 서빙하기 때문에 SEO나 open graph 처리하는 게 생각보다 귀찮다. 페이지 링크별로 index.html을 여러벌 직접 만들거나, 아니면 firebase functions, aws lambda 같은 것의 도움이 필요하다.
gatsby.js 같은 경우 실제로 화면에 표시되는 페이지를 전부 정적 html으로 만들어버리기 때문에 아무래도 SEO 처리 등이 훨씬 쉬운 편이다.
이 글에선 gatsby.js 자체의 사용법 보다는, 실제 이걸 이용해서 밴드 홈페이지를 만들고 배포하는 과정에 대해 적어본다.
밴드 홈페이지 같은 경우 각 앨범별, 공연별 상세 페이지가 따로 있기 때문에 meta og tag 생성 시 해당 정보들을 포함시키는 편이 좋다.
데이터 관리
기본적으로 graphql을 통해 파일 시스템을 데이터베이스화하고, 이를 통해 페이지를 생성하도록 되어있다.
이를 이용해 게시글 데이터와 같은 데이터를 정형화 시킨 md 파일로 만든 뒤, 이런 데이터를 graphql를 통해 처리할 수 있다.
데이터 양이 많지 않은 경우 별도의 API나 데이터베이스 연동없이, md 파일 관리만으로 쉽게 많은 페이지를 찍어낼 수 있다는 이야기기도 하다.
밴드 홈페이지 같은 경우 데이터가 별도의 데이터베이스 시스템을 써야할 정도로 많지 않기 때문에(많다면 정말로 성공한 밴드일꺼다. 부럽다) 파일 시스템을 통해 관리해도 충분할 것이다.
Hello world부터 시작하기
우선 설치부터 하자.
git 설치
gatsby.js에서는 starter라고 불리는 각종 보일러 플레이트들을 제공하는데, 이것들을 이용하기 위해선 git의 설치가 필요하다.
https://git-scm.com/book/ko/v1/시작하기-Git-설치 를 참고하여 각자의 플랫폼에 맞게 설치하자.
node.js 설치
https://nodejs.org/ko/ 에서 LTS 버전을 받거나 nvm을 이용해 설치한다.
이 글을 작성하는 시점 기준으로 LTS는 10.15.3이다.
gatsby.js cli 설치하기
아래 커맨드를 터미널에서 실행하여 설치한다.
npm install g- gastby-cli
기본 starter로 시작하기
터미널에서 아래 커맨드를 입력하여 gatsby project를 생성한다.
밴드 이름은 유서 깊은 이름인 hello-world로 하도록 하자.
이름 생각하기 귀찮아서 그러는 건 아니다.
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
cd hello-world
gatsby develop
설치 후 hello-world 폴더로 이동하여 gatsby develop 명령어로 실행한다.

실행이 잘 됐다면 적당한 웹 브라우저를 통해 http://localhost:8000 로 들어가보자.

잘 떴다.
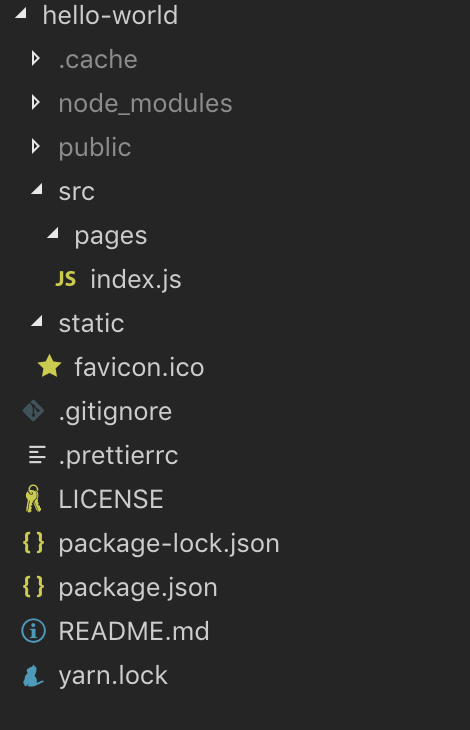
프로젝트의 구조는 아래처럼 생겼다.

페이지 추가하기
gatsby.js 에선 기본적으로 src/pages 아래에 있는 컴포넌트들을 페이지로 만드는데, 파일명이 곧 url이 된다.
src/pages 아래에 members.js 라는 파일을 만들고, 아래와 같은 내용을 입력해보자.
import React from 'react'
export default () => ( <div style={{ height: ‘100vh’, display: ‘flex’, justifyContent: ‘center’, alignItems: ‘center’}}> <h1>새로운 밴드 멤버 모집 중!!!</h1> </div> )
파일명이 곧 url이므로, 아래의 주소로 접속해보자.
http://localhost:8000/members

이런 방식을 이용해 손쉽게 페이지를 추가할 수 있다.
마치며
글이 길어지는 것 같아 우선 이번 글은 여기서 마무리하려고 한다.
빠른 시일 내이 이어지는 튜토리얼로 돌아오도록 하겠다.