나의 첫 AMP

취미로 하는 밴드의 공연 티져 페이지를 만들고 있다.
간단한 웹 페이지라 파이어베이스 통해서 호스팅을 하고 있는데, 문득 이런 페이지면 AMP 적용하기 쉽지 않을까? 라는 생각이 들어 적용해봤다.
- 아래 가이드는 https://www.ampproject.org/ko/docs/tutorials/create/basic_markup 를 참고하여 적용했다.
태그 영역별
html
- html 맨 위에
<!doctype html>선언 html태그에amp및lang선언
<!doctype html>
<html amp lang="ko">
head
meta
- 인코딩 설정 추가
<meta charset="UTF-8">
- view port 선언 추가
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" />
link
- 아래의 link 태그 2개 추가
-amphtml
<link rel="amphtml" href="https://couband-teaser.firebaseapp.com/">
canonical
<link rel="canonical" href="https://couband-teaser.firebaseapp.com/">
script
- 아래의 inline script 추가
<script type="application/ld+json">
{
"@context": "http://scheHma.org",
"@type": "NewsArticle",
"headline": "쿠뺀 2017 마무리 공연",
"datePublished": "2017-11-21T18:25:41Z",
"image": [
"/images/mainImage.png"
]
}
</script>
- 아래의 amp script 로딩
<script async src="https://cdn.ampproject.org/v0.js"></script>
style
- custom css는 아래의 태그로 해서 모두 inline으로 추가
<style amp-custom> ..inline styles... </style> - external css는 모두 제거해야함.
- https://www.ampproject.org/docs/reference/spec/amp-boilerplate 를 참고하여 amp-boilerplate inline style 추가
amp test
https://search.google.com/test/amp 에서 확인
작업결과
기존 페이지에서 변경한 부분
font awesome
- font awesome css 를
cdnjs에서maxcdn.bootstrapcdn.com으로 변경했다. maxcdn.bootstrapcdn.com은 허용되는 도메인 목록에 있다. https://www.ampproject.org/ko/docs/guides/responsive/custom_fonts 에서 확인할 수 있다.
web font
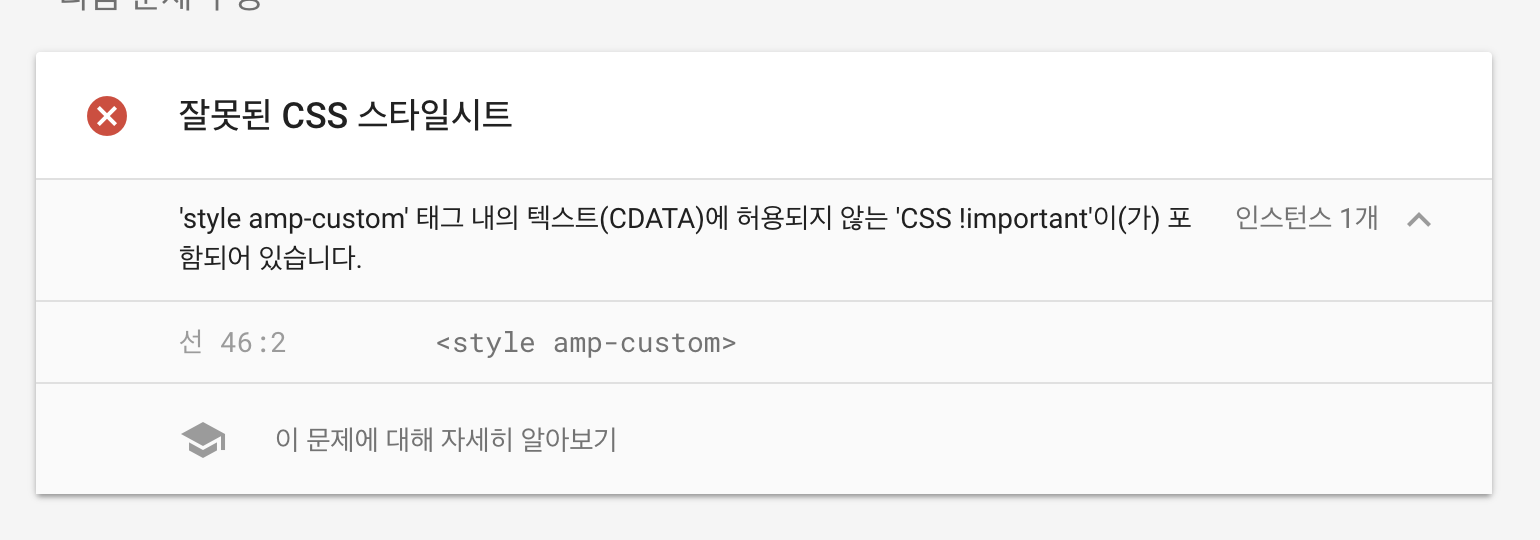
- css에서 @import 문으로 웹 폰트를 로딩했었는데 amp test 툴에서 허용하지 않는 문법이라고 나온다. 해당 부분은
amp custom inline css에서@font-face를 이용하여 해결했다.
@font-face {
font-family: 'Hanna';
src: url("https://fonts.gstatic.com/ea/hanna/v3/BM-HANNA.ttf");
}
해결하지 못한 부분
amp에서 html, body height에auto !important를 지정하고 있다.
포스터 영역을 flexbox로 바꾸었으나 height가 100%가 되지 않아서 가운데 정렬이 잘 되지 않는다.
그래서 html, body에height: 100% !important를 줘봤으나 허용하지 않는 듯.

관련해서 amp의 레이아웃 기능을 좀 더 찾아봐야 할 것 같다.
결과물

page url
https://couband-teaser.firebaseapp.com
github repository
https://github.com/rotoshine/couband-teaser
짤막한 후기
- 생각보다 제약이 많은 것 같다.
firebase deploy가 워낙 쉬워서 수정 -> 배포 하면서 amp test를 계속 돌려봤는데 다음에 할 땐 local에 nginx 세팅하고 하는 게 현명할 듯 하다.- 사실 내가 만든 페이지 컨텐츠는 별로 없고 background에서 재생시키는 youtube 동영상이 느린 속도의 메인이라 amp 적용해도 큰 의미는 없는 것 같다.
- 만약 회사에서 만드는 정적인 페이지(회사 소개 페이지 등)가 있다면 한번 적용해보는 것도 괜찮을 듯 하다.
- seo에서 가산점을 준다고 들었는데 요건 색인 요청해둔 상태라 내일 구글 검색 돌려봐야 할 듯.
- 커스텀 태그를 제공하는 것 같은데, amp에 너무 종속되는 느낌이 강하다.