netlify를 이용해 ODKMedia 홈페이지를 리뉴얼한 후기

얼마전 회사의 홈페이지를 새로 리뉴얼(https://odkmedia.net/) 했다.
실제 구체적인 구현은 다른 팀원이 많이 작업했고, 주로 내가 한 작업은 프로젝트의 구성과 배포 환경, 중간 조율 정도.
새로 만들게 된 계기
리뉴얼하기 전에는 vue.js와 vuetifyjs 기반으로 작업이 되어있었다. 여기에서 디자인을 조금 첨가하는 수준이 아니라, 완전히 새로 만드는 작업이 있었다.
이에 우리팀 기술 스택을 고려하여 react로 전환해야겠다는 생각이 들어 겸사겸사 전환했다.
create-react-app
이번에도 create-react-app 기반으로 작업했다. 요즘에는 eject 할 필요를 거의 못 느껴서 무척 편리하다.
i18n
odc-frontend 에서도 사용했던 react-i18next를 적용했다.
여기까지는 특별할 게 없는 이야기고, 중요한 건 netlify를 사용한 이야기니 다음 주제로 넘어가자.
react-snap
회사 홈페이지 특성 상 거의 정적인 페이지다보니 처음엔 gatsby.js 같은 툴을 쓸까도 싶었지만 나 빼고는 다른 팀원들에겐 익숙한 기술이 아니여서 그냥 create-react-app로 작업했다.
이후 react-snap을 이용해 렌더링된 결과물을 index.html로 만들어버렸다. 동적인 렌더링 포인트가 거의 없기 때문에 몇줄 추가만으로 쉽게 끝났다.
요 라이브러리는 좀 더 파보고 다른 서비스에도 적용해볼 예정이다.
netlify
프로젝트의 시작부터 오픈까지 netlify의 기능을 매우 적극적으로 활용했다.
password protected sites

netlify 자체는 project name 기준으로 public하게 domain을 제공해주기 때문에 내부에서만 공유하는 목적으로 사용하려면 뭔가 대책이 필요하다.
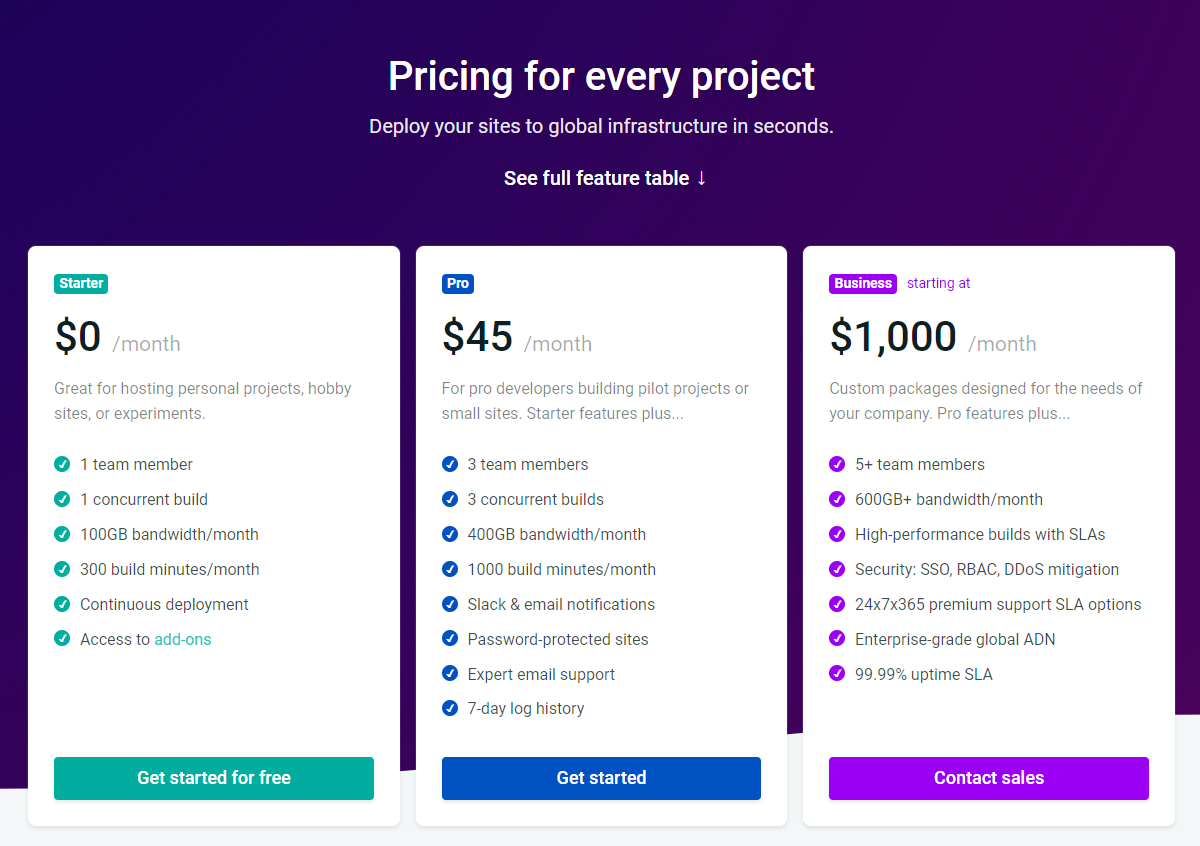
우리 팀은 Pro 플랜을 쓰고 있었는데 다행히 netlify의 Pro 플랜부터 Password Protected sites 기능을 지원해줘서 해당 기능을 이용해서 회사 내에서만 공유하였다.
사실 이것보단 완전히 내부망에서만 볼 수 있게 하거나 SSO를 붙이는 게 좋은데 이건 Business 플랜부터 가능해서 우선 Pro플랜의 기능으로 처리했다. 요금 차이가 어마어마해서...
pr deploy + preview
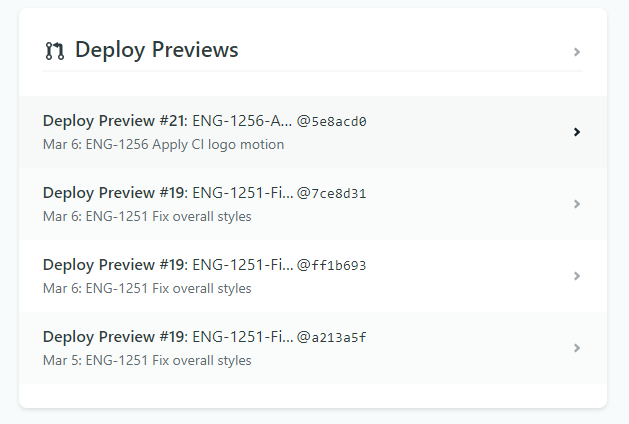
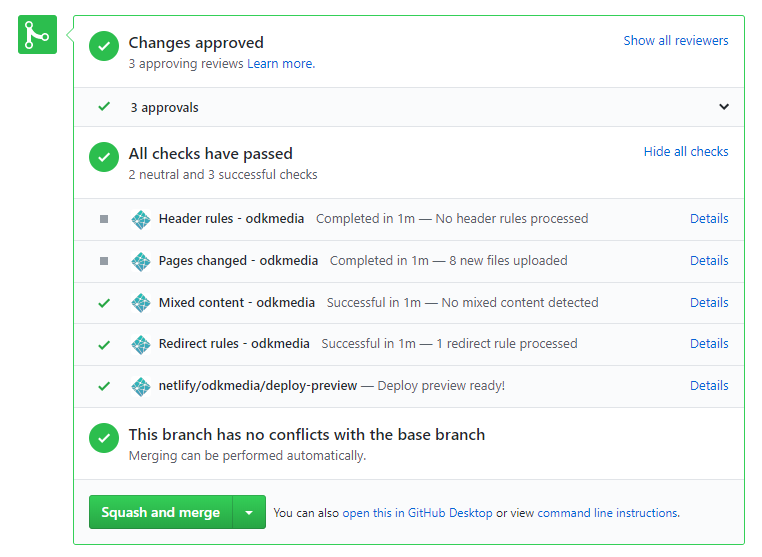
실제 디자인은 zeplin을 통해 디자이너가 공유해주면 화면 작업을 하는 식으로 진행했다. 이때 netlify의 pr preview 기능이 빛을 발했는데, github의 pull request를 올려주면 netlify에서 해당 pr에 적용된 소스코드를 새로운 서버에 띄워서 preview 할 수 있도록 해주는 기능이다.
이렇게 PR 별로 배포가 된다.
이 기능을 이용해 각 이슈별로 띄워진 서버를 협업자들에게 공유해서 컨펌 받고 진행했다.
PR별 배포 기능은 항상 만들어야지 만들어야지 했던 기능인데 이렇게 쓰기 편하게 서비스로 만들어져있어서 참 편했다.
릴리즈는 어떻게 하였는가
기존에 운영 중이던 https://odkmedia.net 사이트가 있었기 때문에 개발 당시에는 custom domain 설정 없이 개발이 됐다. https://odkmedia.netlify.com 형태로 최종본이 공유가 됐었고, 릴리즈 하기로 한 날 다음과 같은 작업들을 했다.
password 해제
오픈 시점으로 password 걸 필요가 없어서 해제했다.
custom domain 설정
기존 vue.js + vuetifyjs 의 홈페이지는 cloudfront + s3 조합으로 되어 있었는데 이건 SRE팀에 요청해서 해당 url 설정 없애고 netlify의 새 홈페이지 프로젝트에 custom domain 적용을 해달라고 했다.
이렇게 릴리즈가 쉽게 끝났다.
무엇이 좋아졌는가
회사 홈페이지 특성 상 dev, staging 등의 개념이 필요가 없기 때문에 netlify 프로젝트 하나로 퉁 칠수 있어서 무척 편했다.
PR 별로 미리보기가 가능하고, master에 머지하면 자동으로 production deploy가 되도록 되어있어서 복잡한 CI 설정도 필요 없어서 편하다.
맺음말
몇가지 도구만 잘 사용해도 복잡한 프로젝트 관련 설정을 손쉽게 끝낼 수 있다. netlify... 정말 편하고 좋다. 서울 리젼이 프리플랜에 없는 것만 빼면....

조금만 더 신경쓰면 All 100점이 가능할 것으로 보인다. 조금만 더 신경써야지...