[React-Native] react-native-vector-icons 세팅하기
create-react-native-app의 경우 eject 된 이후 기준이다.
npm install
npm install --save react-native-vector-icons
or
yarn add react-native-vector-icons
android
- android/app/build.gradle 파일을 연다.
- 아래 내용을 추가한다.
project.ext.vectoricons = [ iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // Name of the font files you want to copy ]
apply from: ”../../node_modules/react-native-vector-icons/fonts.gradle”
expo 기반에서 react-native-vector-icons를 쓰다
eject한 경우라면 expo 관련 캐시를 삭제해야한다. 에러 콘솔 내용을 참고할 것.
ios
react-native link를 하는 방법이 있으나 일부 사용자들에겐 문제가 생긴다고 한다. README에 아래처럼 나와있다.
Note: Some users are having trouble using this method, try one of the others if you are too.
여기선 수동으로 해본다.
- xcode를 켜고 생성한 앱의 ios 폴더를 연다.
- xcode에
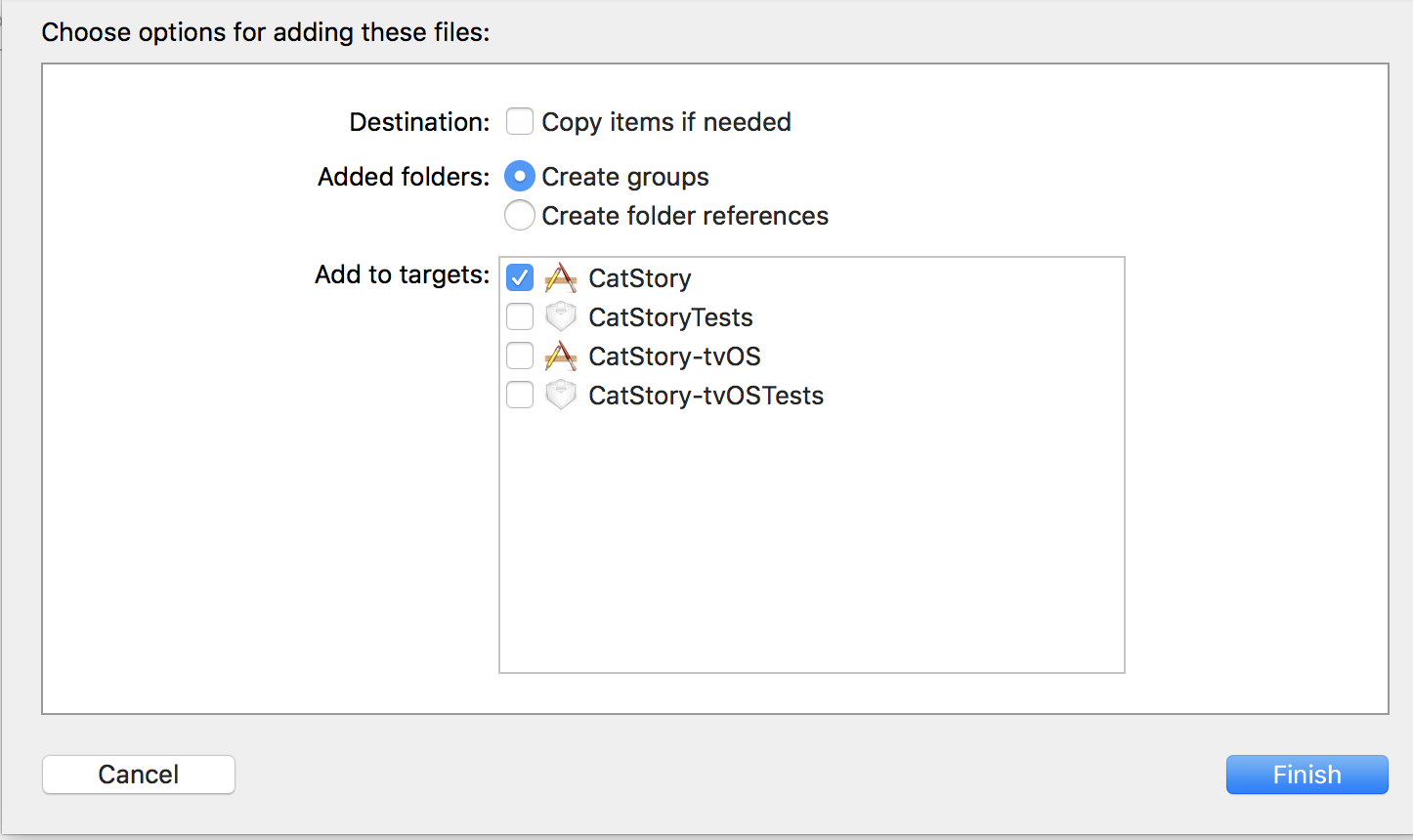
node_modules/react-native-vector-icons/Fonts폴더를 Drag & Drop 한다. - 아래와 같은 다이얼로그가 뜨는데
Create groups에 체크하고Add to targets에 본인의 프로젝트를 체크하고 Finish를 누른다.

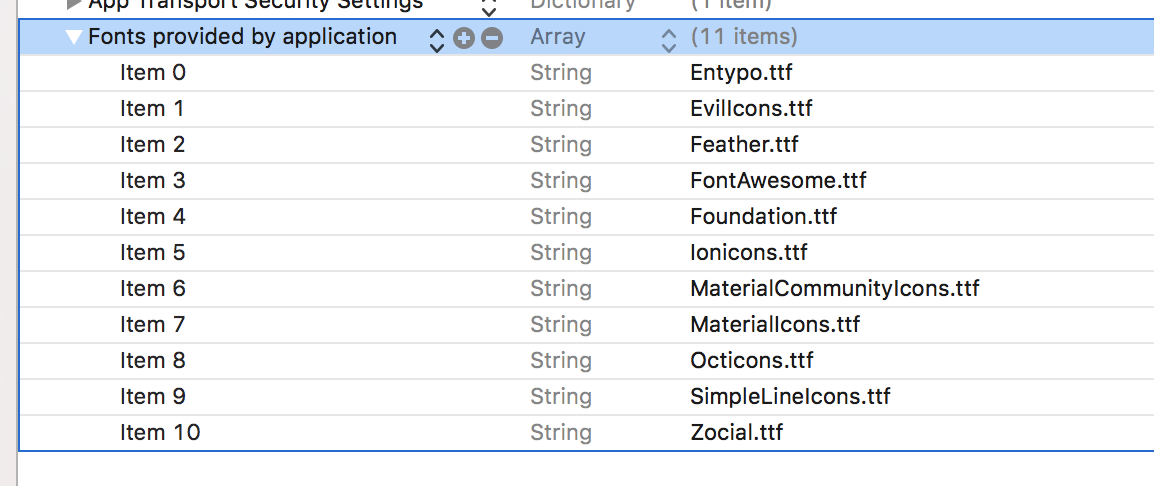
Info.plist를 열어 폰트가 제대로 추가 됐는지 확인한다.