react-native에 expo 붙이기
이미 생성된 react-native project에 expo를 붙이면서 겪은 삽질 모음.
expo convert 커맨드가 문서에 있긴 한데 현재 동작하지 않는다.
문서에서는 exp init으로 새로 만들고 그걸 카피해서 쓰라고 함.
주의할 점은 네이티브 코드를 통해 실행되는 모듈이 있는 경우 expo를 통해서 볼 수가 없다는 점이다.
https://docs.expo.io/versions/latest/introduction/faq.html 의 How do I add custom native code to my Expo project? 항목을 참고하자.
expo cli 설치
우선 아래의 커맨드로 expo cli를 설치하자.
npm install -g exp
expo dummy proejct 생성
아래 커맨드로 더미 expo project를 설정한다..
exp init dummy
그러면 아래와 같은 파일들이 생성된다.

app.json copy
여기서 app.json을 복사하여 react-native project에 넣고 내용을 해당 앱에 맞게 수정하자.
package.json 수정
expo dummy의 package.json의 dependency에서 expo와 react-native 부분을 카피해서 원 react-native의 package.json을 수정한다.
"main": "node_modules/expo/AppEntry.js",를 추가한다.
node_modules 재설치
위의 단계까지 마쳤다면 마법의 주문 rm -rf node_modules로 설치된 모듈을 모두 폭 to the 파 시키고 npm install로 재설치 해준다.
디바이스에 expo 앱 설치
안드로이드인 경우는 https://play.google.com/store/apps/details?id=host.exp.exponent 에서, ios인 경우는 https://itunes.com/apps/exponent 에서 설치한다.
expo-xde
설치
https://expo.io/ 에 들어가서 자신의 운영체제 맞는 expo xde를 설치한다.
실행
설치 후 실행하면 로그인 화면이 뜬다. 계정을 만들거나 github로 로그인하자.
로그인 후 Open exsisting project를 선택하여 react-native project를 선택한다.
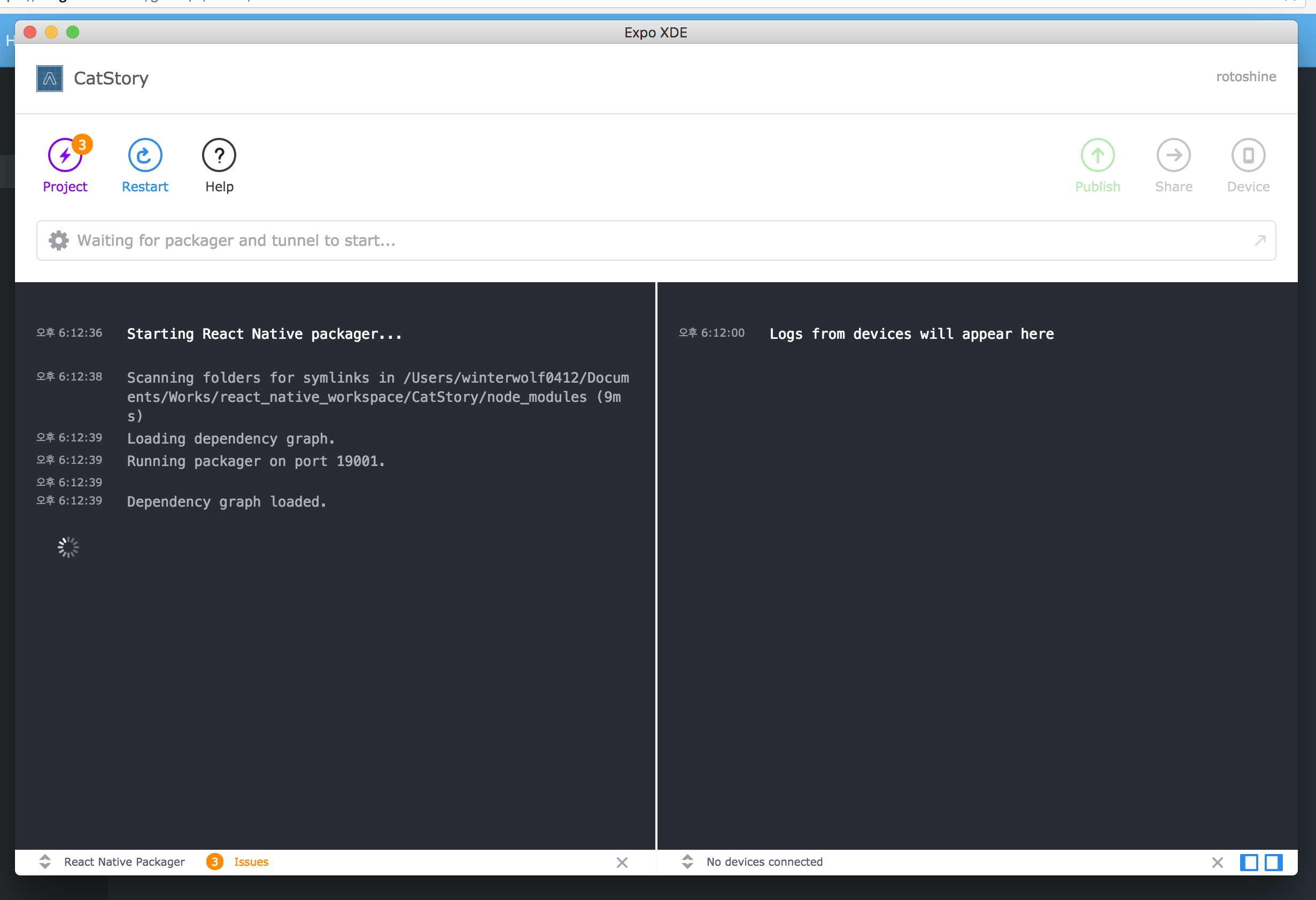
그럼 프로젝트가 로딩이 되면서 react packager가 실행된다.

디바이스에서 확인하기
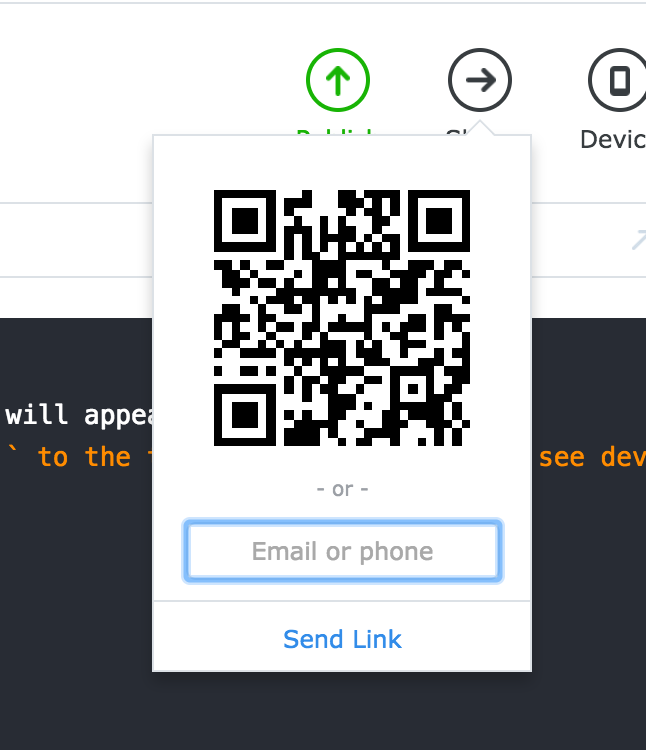
packager 실행이 끝나면 xde 우측에 있는 Share를 클릭한다.
그러면 qr코드 창이 나올 것이다.

디바이스에서 위에서 설치한 expo app을 열고, qrcode scan으로 xde의 qr code를 찍어서 들어가면 expo를 통해서 자신의 앱을 디바이스에서 볼 수 있다.